Vijenci se često koriste u dizajnu logotipa i amblema u klasičnom stilu, a u ovom vodiču pokazat ću vam kako crtati vijenac u Illustratoru.

Potrebno
- Adobe Illustrator program
- Nivo stručnosti: početnik
- Vrijeme završetka: 30 minuta
Instrukcije
Korak 1
Stvorite novi dokument, nacrtajte oval pomoću alata Ellipse Tool (L) i napunite ga s R = 171, G = 187, B = 64.

Korak 2
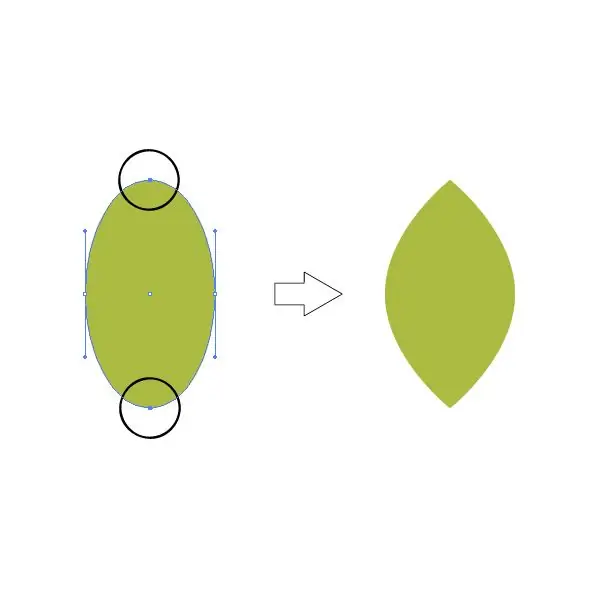
Sada morate napraviti oštre ivice na vrhu i dnu. Odaberite alat Pretvori sidrište (Shift + C) i kliknite željene sidrišta.

Korak 3
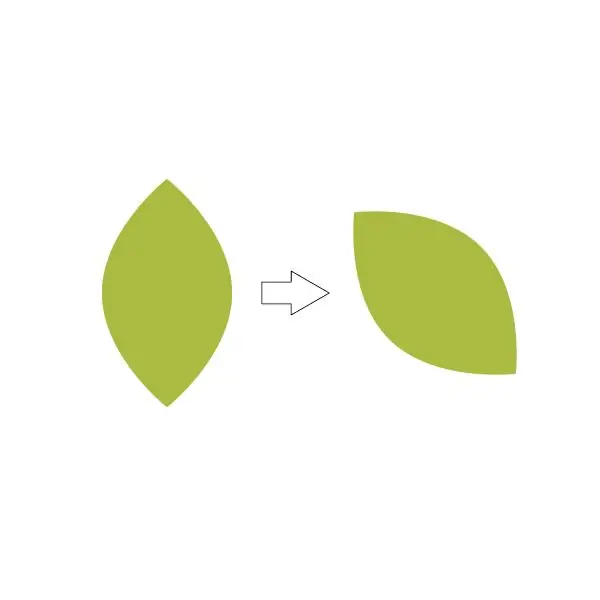
Nagnite objekt ulijevo pomoću alata za slobodnu transformaciju (E).

Korak 4
Nacrtajte liniju pomoću alata za segmentiranje linija (). Napravite boju poteza R = 118, G = 127, B = 32. Odaberite Round Cap u opcijama poteza. Stavite list na rezultirajuću stabljiku.

Korak 5
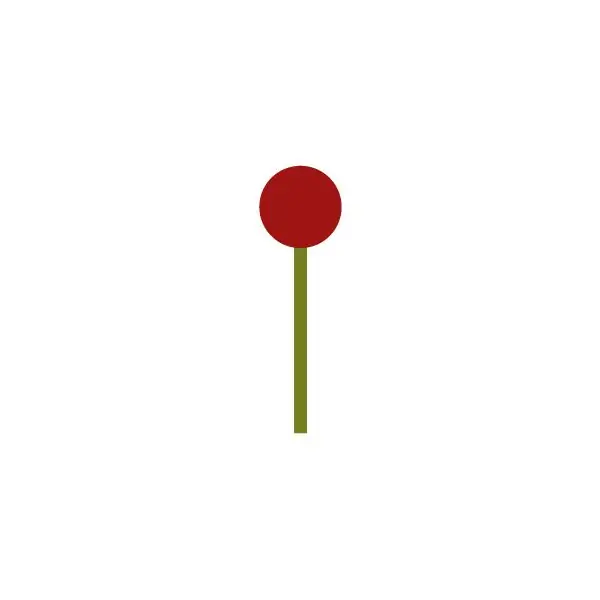
Nacrtajte krug (R = 158, G = 25, B = 19) pomoću alata Ellipse Tool (L). Zatim nacrtajte tanki pravokutnik (R = 118, G = 127, B = 32) pomoću alata Rectangle Tool (M). Stavite krug na vrh pravokutnika i grupirajte ih (Control-G). To će biti bobica.

Korak 6
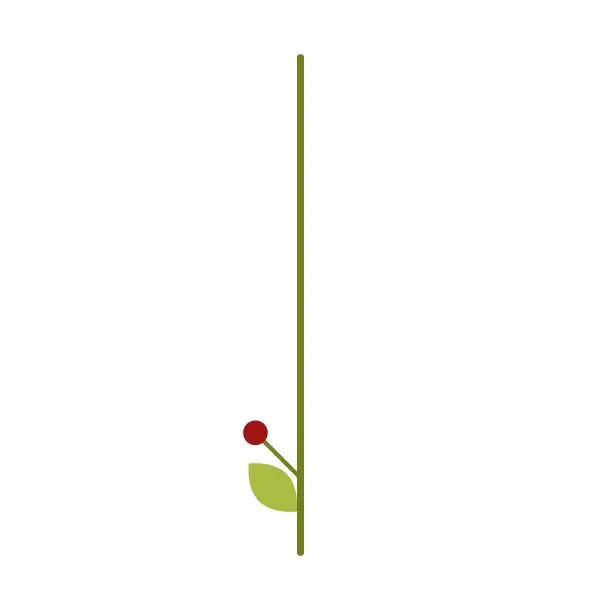
Nagnite bobicu ulijevo i stavite pored latice na stabljiku.

Korak 7
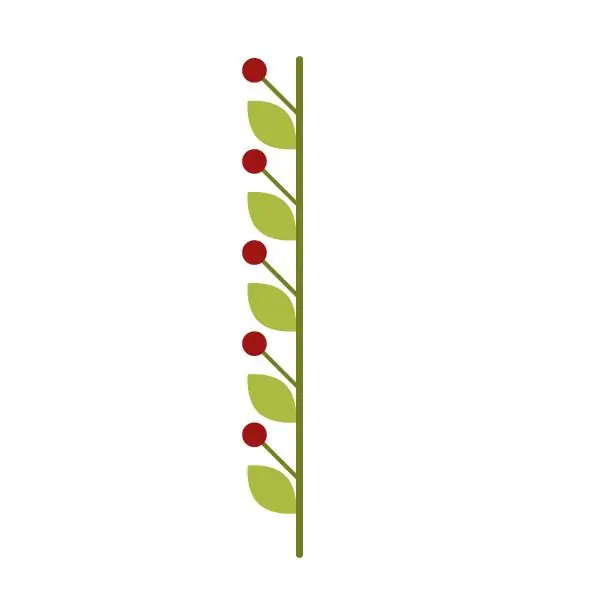
Odaberite list i bobicu, držite kombinaciju tipki Shift + Alt i povucite ih iznad. Duplicirajte akciju pritiskom na Ctrl + D nekoliko puta.

Korak 8
Postavite okomiti list na vrh stabljike.

Korak 9
Odaberite sve listove i bobice s lijeve strane, kliknite desnu tipku miša i odaberite Transform> Reflect. U prozoru koji se otvori odaberite Vertical i kliknite Copy. Sada imamo poslovnicu.

Korak 10
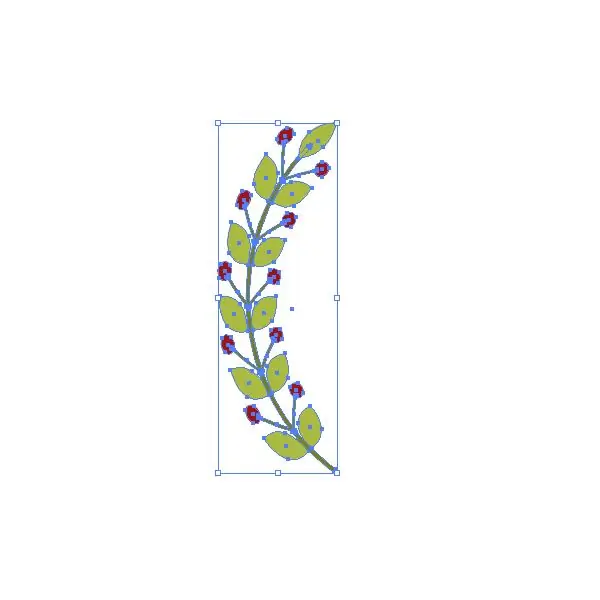
Odaberite sve (Ctrl + A). Odaberite Effect> Warp> Arc s gornje ploče. U prozoru koji se otvori postavite parametar Bend na 60% i odaberite Vertical. Kliknite U redu da prihvatite promjene.

Korak 11
Odaberite Objekt> Proširi izgled s gornje ploče.

Korak 12
Nagnite granu malo ulijevo.

Korak 13
Odaberite zakrivljenu granu, kliknite desnom tipkom miša i odaberite Transform> Reflect. U prozoru koji se otvori odaberite Vertical i kliknite Copy. Pomaknite kopiju udesno.

Korak 14
U sredinu sam stavio žuti krug, ali ovo mjesto može biti sve što želite.






