Jedan od ključnih zadataka koji nastaju u procesu dizajniranja sučelja grafičkih aplikacija je osigurati maksimalno korisničko iskustvo. Zbog toga se stavke glavnog menija često dupliciraju tipkama na alatnim trakama, kao i akceleratorima na tastaturi. Da biste izvršavali najčešće akcije u određenim situacijama, ima smisla stvoriti skočni meni.

Potrebno
- - projekt prijave;
- - razvojni alati.
Instrukcije
Korak 1
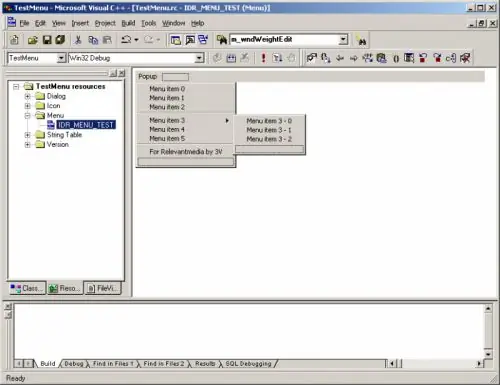
Ako je moguće, dodajte resurs izbornika u svoju aplikaciju. Način izrade predloška resursa ili izbornika ovisi o platformi i alatu za razvoj softvera koji koristite. Tipično, IDE-ovi koji sadrže alate za dizajn vizuelnog interfejsa imaju i uređivač menija. Učitavanje izbornika iz resursa je mnogo praktičnije od njegove ručne izrade dodavanjem i daljnjim modificiranjem svakog elementa. Stoga vrijedi iskoristiti ovu priliku.

Korak 2
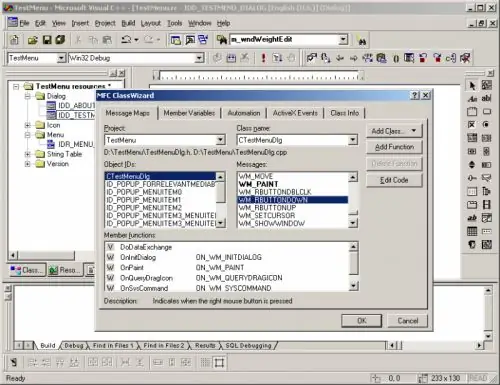
Primijenite mehanizam za praćenje prikazivanja skočnog izbornika. Definirajte listu korisničkih radnji u kojima bi izbornik trebao biti prikazan (na primjer, klik mišem, pritiskanje tipke na tipkovnici). Identificirajte elemente sučelja s kojima bi se ove radnje trebale izvoditi. Dodajte kod aplikaciji za presretanje događaja ili poruka potrebnog tipa iz identificiranih elemenata sučelja. Provedite rukovanje tim događajima ili porukama na takav način da se na kraju kontrola prenosi na jednu funkciju ili metodu klase.

Korak 3
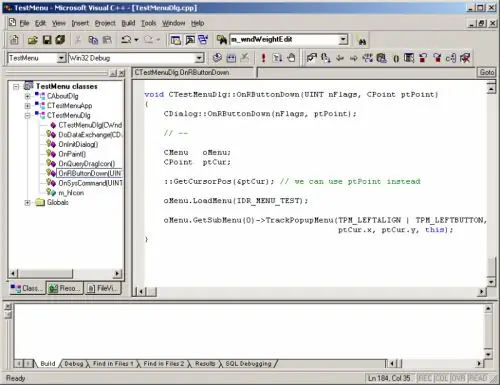
Implementirajte mehanizam za prikaz skočnog izbornika. U obrađivač događaja za elemente sučelja kreiran u prethodnom koraku, dodajte kod koji generira izbornik ili ga učitava iz resursa. Odredite položaj na ekranu na kojem će se prikazivati izbornik. U pravilu, u tu svrhu jednostavno potražite trenutne koordinate pokazivača miša. Dodajte kôd za prikaz skočnog menija na ekranu.

Korak 4
Testirajte aplikaciju novom funkcionalnošću. Izradite projekat. Pokrenite generiranu izvršnu datoteku. Slijedite korake potrebne za prikaz skočnog izbornika. Kontrolirajte njegov izgled na ekranu.






